A 404 error page is something most web users have been confronted with while searching the web. A 404 error page tells the users that the page they are looking for cannot be found. This is all the default 404 page does, which is not very helpful. It is recommended to create a custom 404 error page for your website.
Some causes of a 404 error page are:
- Clicking on a dead link
- Spelling error in the URL
- Domain pointing to incorrect DNS server
- Files or folders have misconfigured permissions
- A corrupt or misconfigured .htaccess file
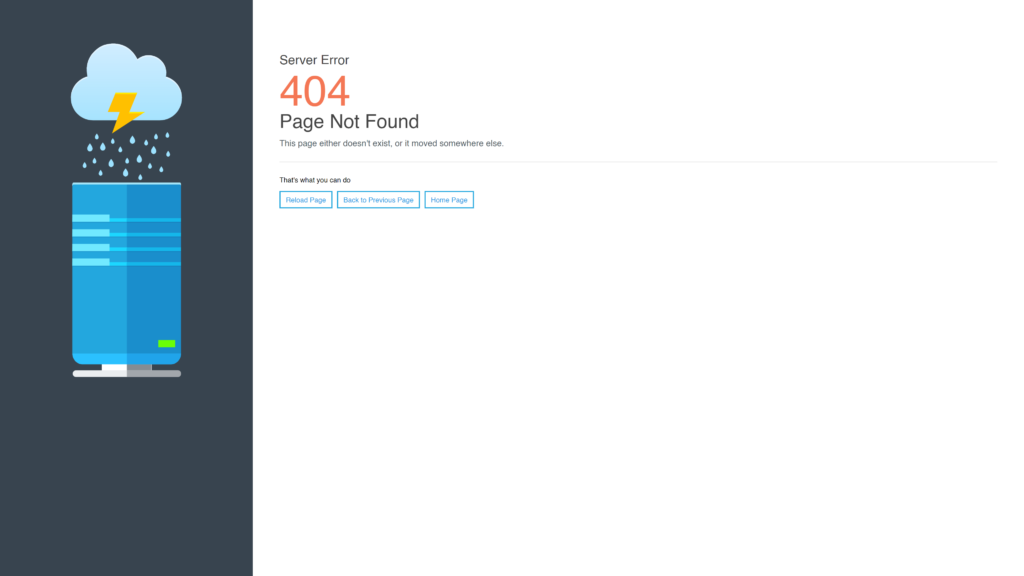
Standard 404 error page

The above image is an example of a default 404 error page. These pages are the default if you have not created a custom 404 error page. The page’s appearance may vary depending on your server, but the information displayed is universally much the same.
The defult page is not helpful to your users. It is better to have a custom 404 error page on your website.
Custom 404 Error pages
Creating custom 404 error pages will:
- Look more professional.
- Give more direction and guidance to your users.
- Have an absolute address, not a relative address.
Ideas for creating Custom 404 error pages
What you could include/ ideas for your custom 404 error page:
- Use your website’s header and footer; this makes your 404 page look more professional as part of your website.
- A funny graphic; this might help cool off any steam a frustrated user might be having.
- A list of links to hopefully other working pages on your website (link pages that you test regularly).
- Help desk contact information if you have one, or just your email address for users to contact you to help resolve their issue (this will also help you identify issues your website has that you may be unaware of).
- Example
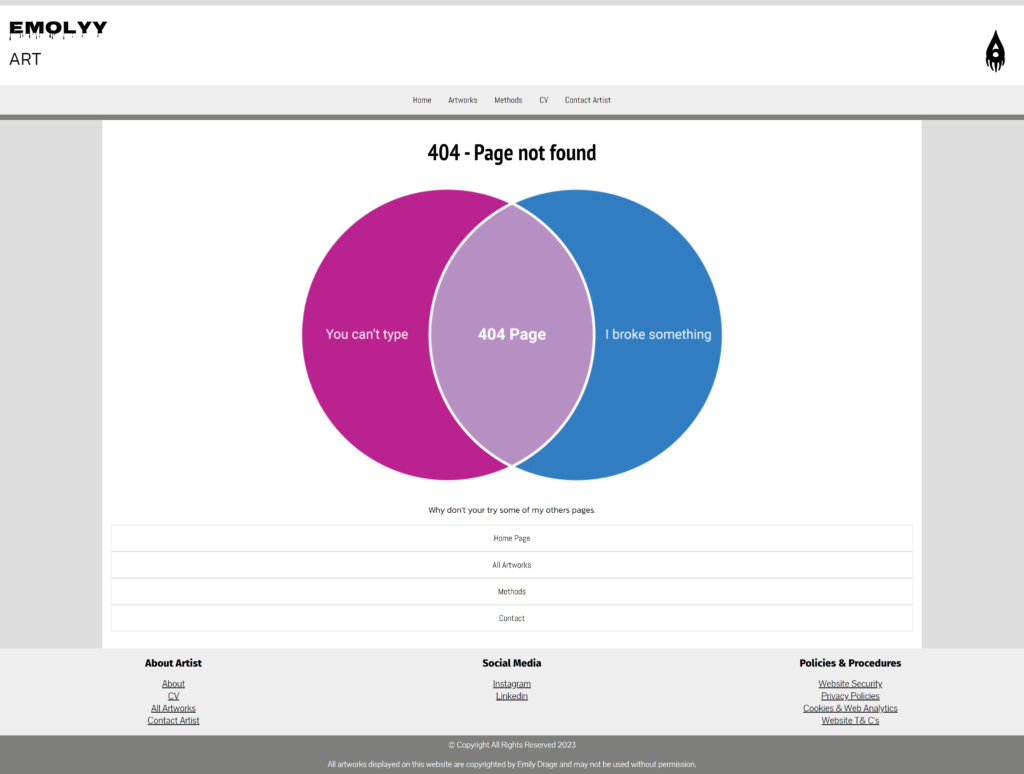
Example
This is what my custom error page looks like for my website https://emolyy.art/

I created this fun graphic using Adobe Illustrator. I also included a list of links to other pages on my website (although this is not necessary as I also included the Header and Footer of my website).
Tutorial – How to create a custom 404 error page
Step 1
Create your page in HTML (or however your other webpages are created)
You can name your 404 page anything you like. I named my page “error.html”

Step 2
Create a htcaccess file by opening a blank text file (you can use any text editor that your like) and include the following text:
ErrorDocument 404 https://www.emolyy.art/error.html
order deny,allow
RewriteCond %{THE_REQUEST} ^[A-Z]{3,}\s([^.]+)\.php [NC]
RewriteRule ^ %1 [R,L,NC]
RewriteCond %{REQUEST_FILENAME}.php -f
RewriteRule ^ %{REQUEST_FILENAME}.php [L]
RewriteCond %{THE_REQUEST} ^[A-Z]{3,}\s([^.]+)\.html [NC]
RewriteRule ^ %1 [R,L,NC]
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^ %{REQUEST_FILENAME}.html [L]
** Make sure you change the bold orange text to your domain name and change the page name to the name of the 404 error page you created.
The rewrite engine is set to On. This makes sure your 404 page uses as absolute path not a relative path.
Step 3
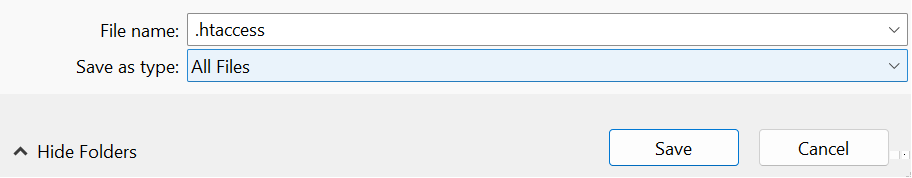
Name your htacess file as:
.htaccess
Change the file type to “All Files“

Step 4
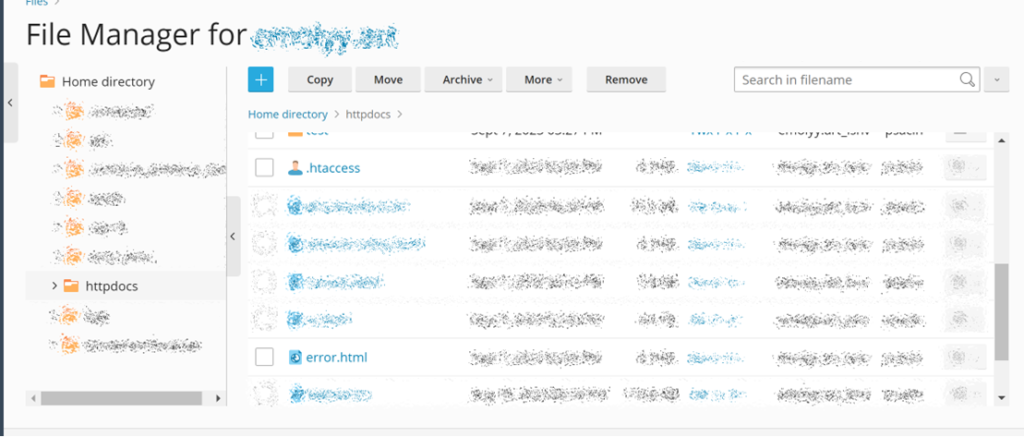
Upload both your htaccess file and your 404 html page to your FTP client. These files should sit where all your other website html files sit.

Step 5
Test that your 404 error page works by going to your website and typing in a url that will not work.
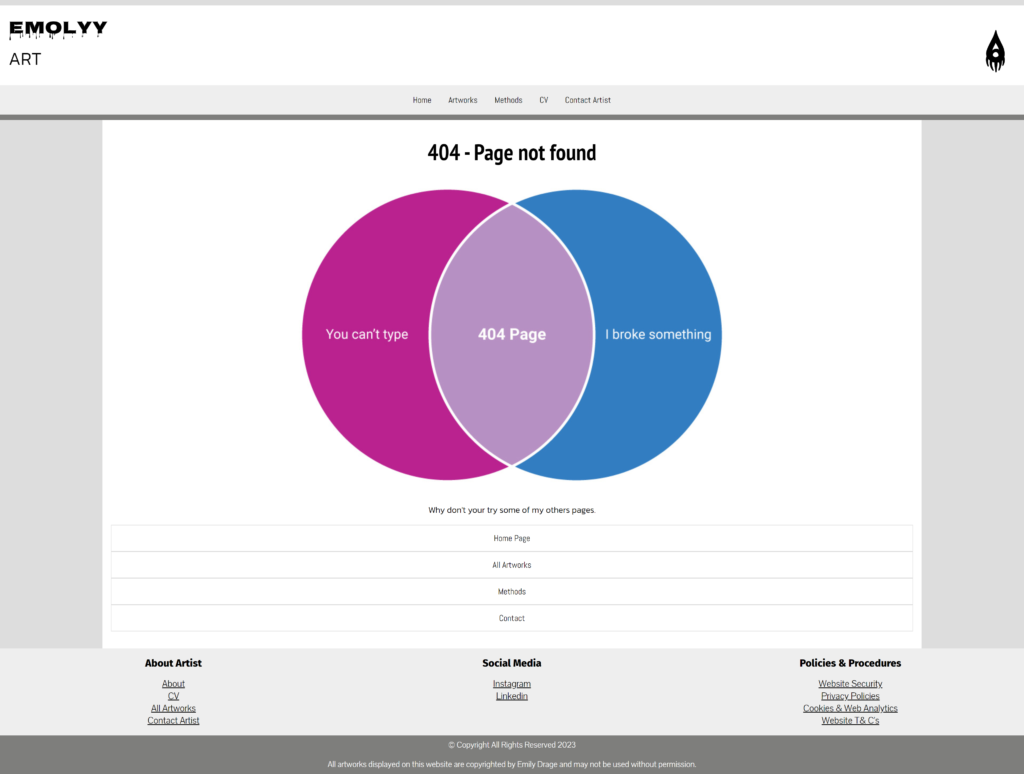
Test Case Example
Click here to view an example
SCENARIO
Use a URL path that does not exist on the website.
ACTION
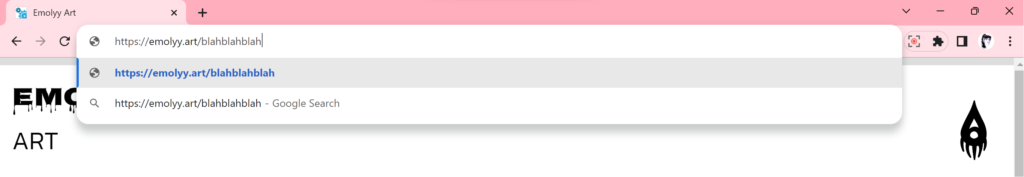
- Type in URL: https://emolyy.art/blahblahblahblah
- Click enter

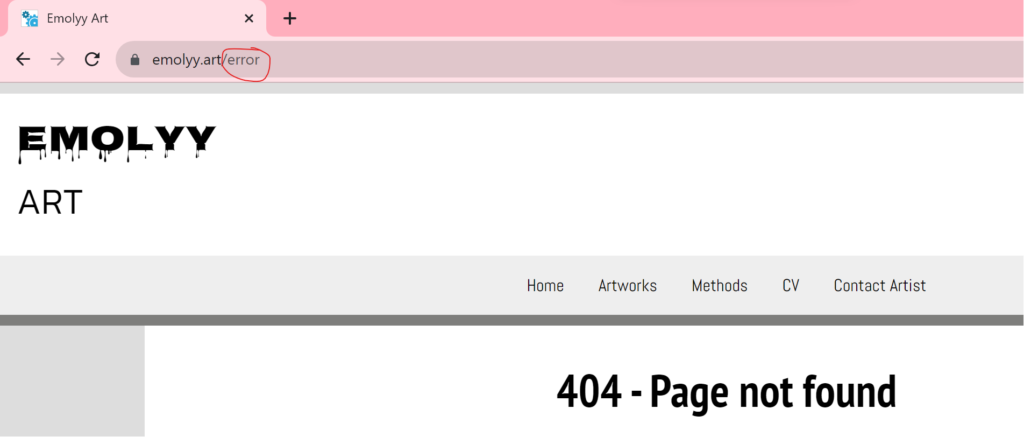
RESULT
URL should change to reflect absolute path.

The page displayed should be your custom 404 error page.